IE兼容性视图设置详解(探索IE兼容性视图的设置方法及作用)
- 数码产品
- 2024-04-27
- 42
- 更新:2024-04-22 15:27:27
各种浏览器的兼容性问题时有发生,在现代的网页开发中。由于其对于最新的Web标准支持较差,使得许多网页在IE中无法正常显示,尤其是老旧的IE浏览器。可以让网页以较低版本的IE进行渲染,为了解决这个问题,以确保其正常显示,IE浏览器提供了兼容性视图设置。本文将详细介绍如何设置IE兼容性视图以及其作用。

什么是IE兼容性视图?
1.IE兼容性视图的定义和背景
2.兼容性视图的作用和重要性

设置IE兼容性视图
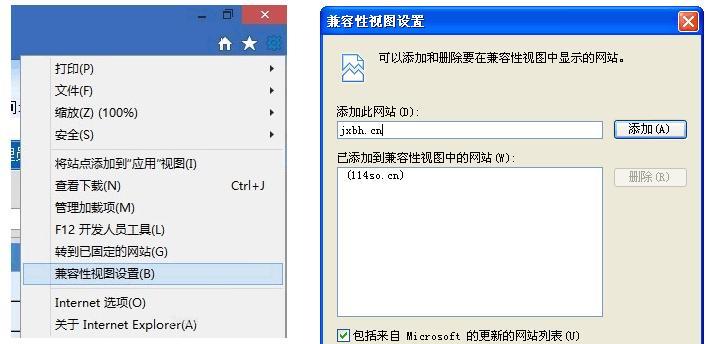
1.打开IE浏览器并进入菜单栏
2.选择工具并点击“兼容性视图设置”
3.添加需要使用兼容性视图的网站

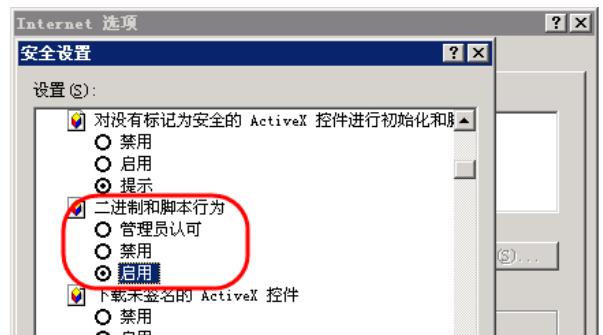
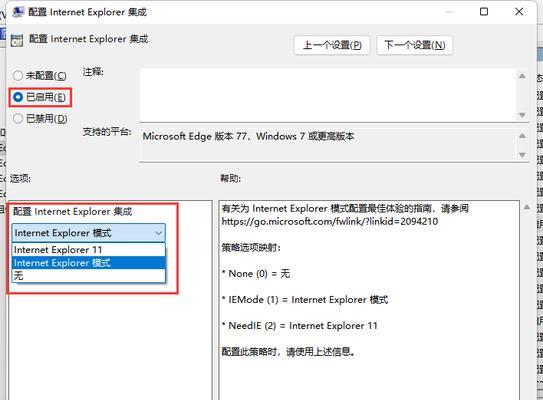
4.配置兼容性视图的模式和版本
兼容性视图的工作原理
1.兼容性视图模式的工作原理
2.不同版本IE的兼容性视图对比
常见问题及解决方法
1.如何解决在IE中出现的布局错乱问题
2.解决IE中无法正常显示图片的方法
3.处理在IE浏览器中无法播放视频的解决方案
IE兼容性视图的限制和注意事项
1.兼容性视图可能导致的性能问题
2.部分高级特性在兼容性视图中无法使用
为什么要尽量避免使用兼容性视图
1.兼容性视图可能导致网页功能受限
2.兼容性视图不是解决方案
其他浏览器的兼容性解决方案
1.使用Polyfill填补浏览器功能缺失
2.通过代码嗅探实现不同浏览器的兼容性
我们详细了解了IE兼容性视图的设置方法以及其作用、通过本文的介绍。兼容性视图是一种解决方案、对于那些需要在老旧IE浏览器中保持网页正常显示的情况。我们应该尽量避免使用它,并采取其他更加可靠的兼容性解决方案来确保网页在各种浏览器中都能正常运行,兼容性视图并非解决方案,但同时我们也应该注意。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!















